
Before you go
here’s some stuff about the trip
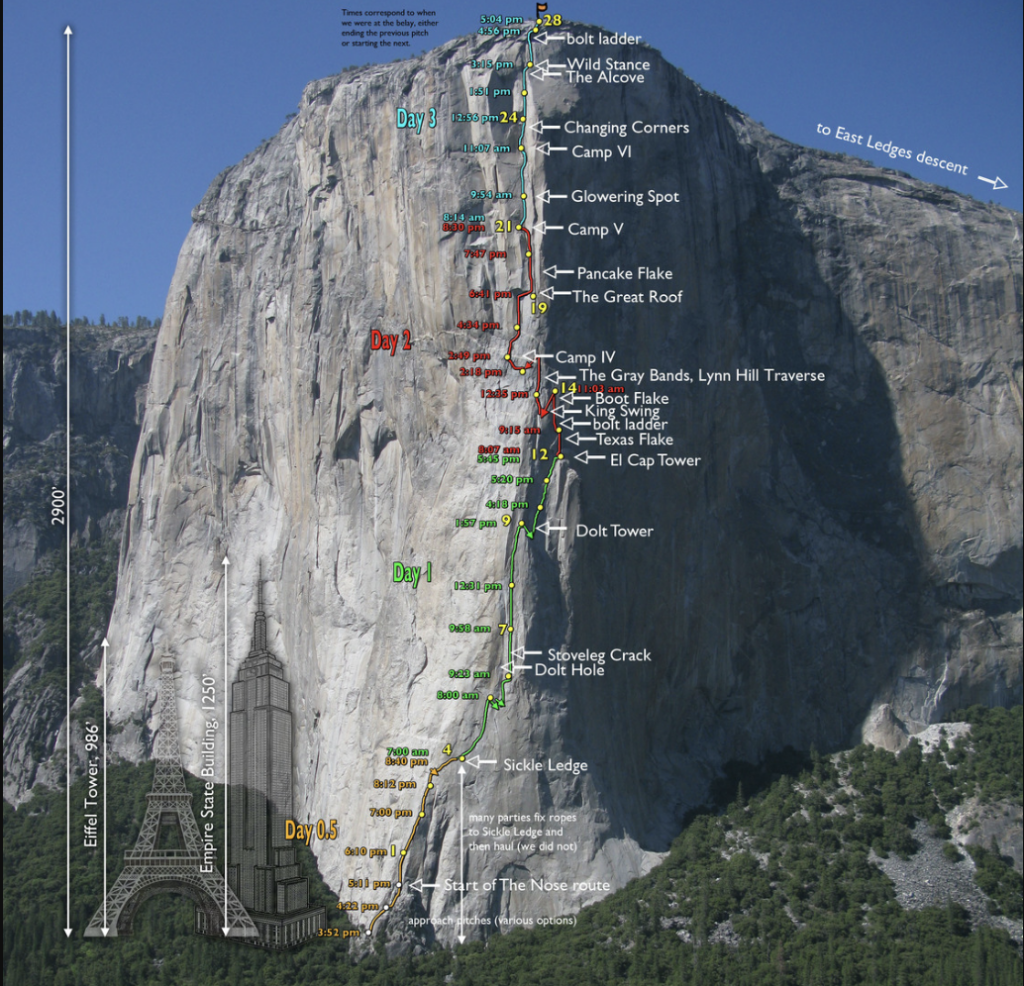
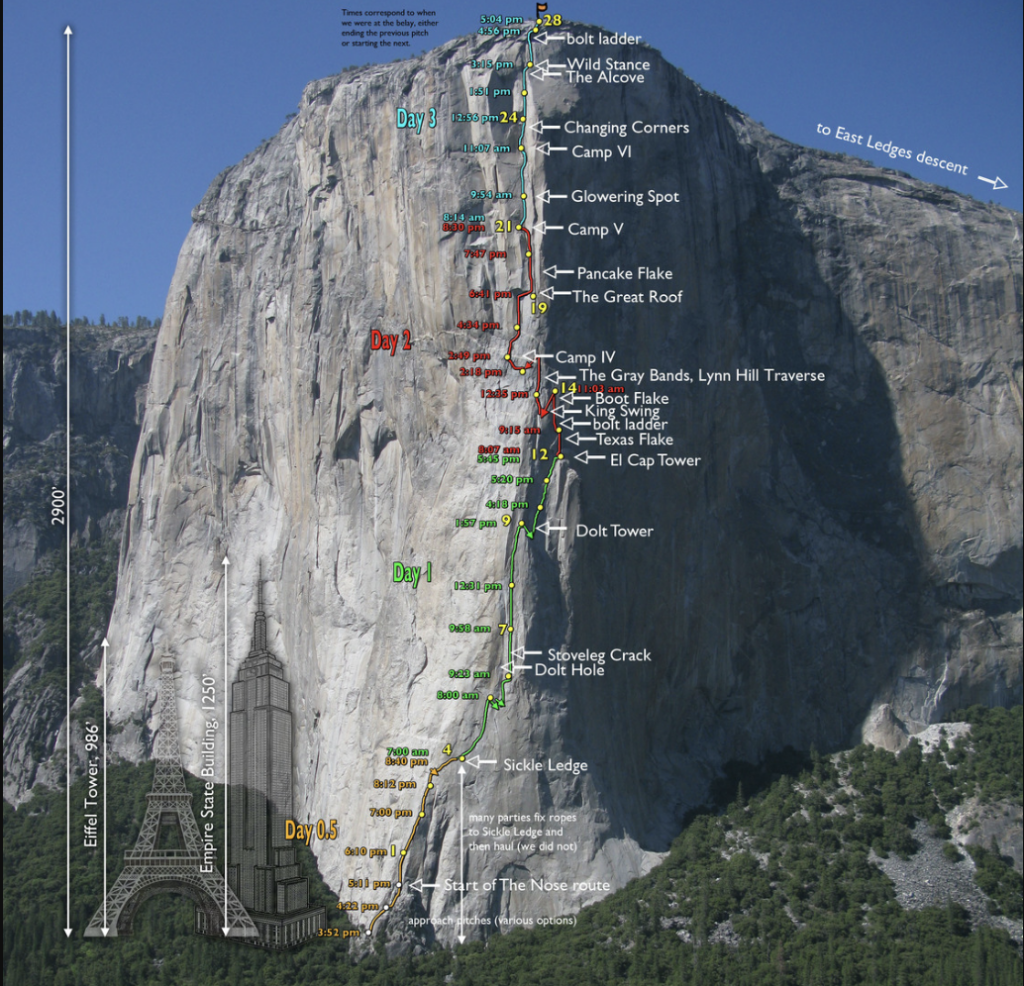
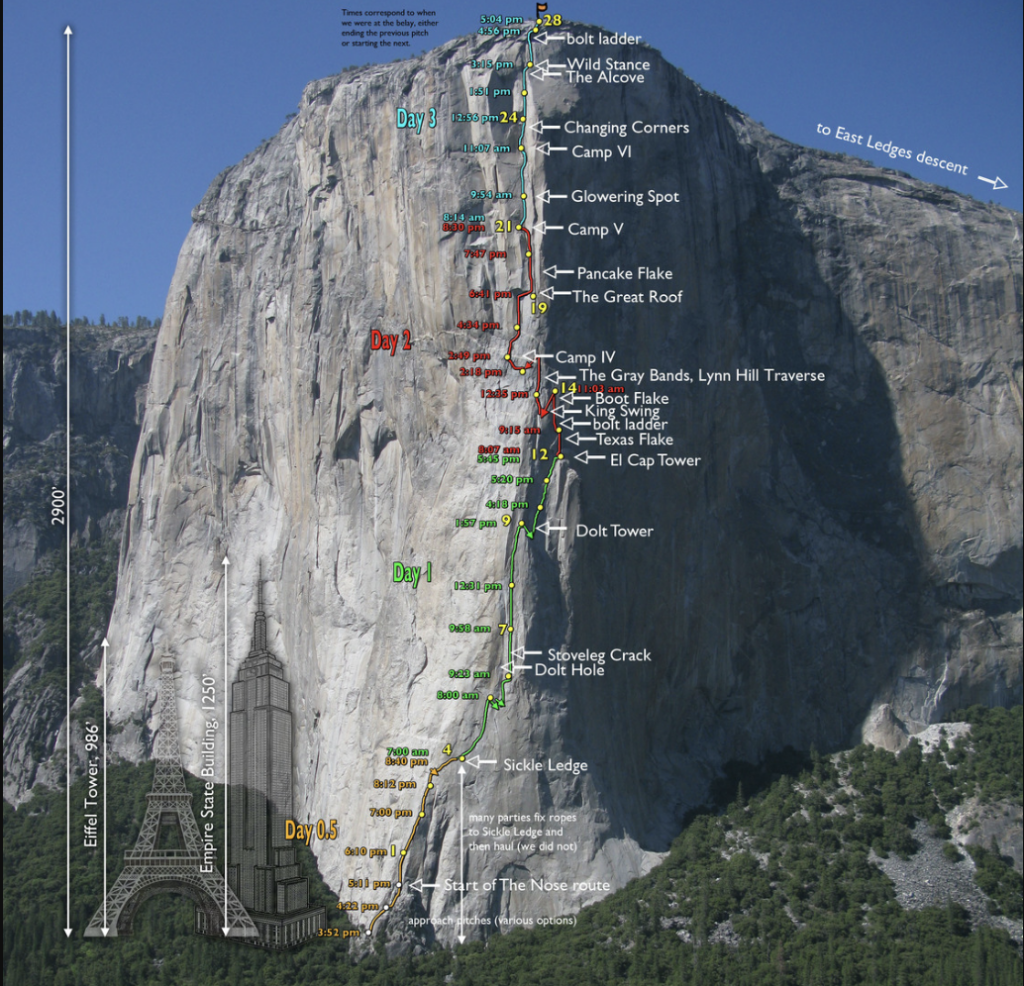
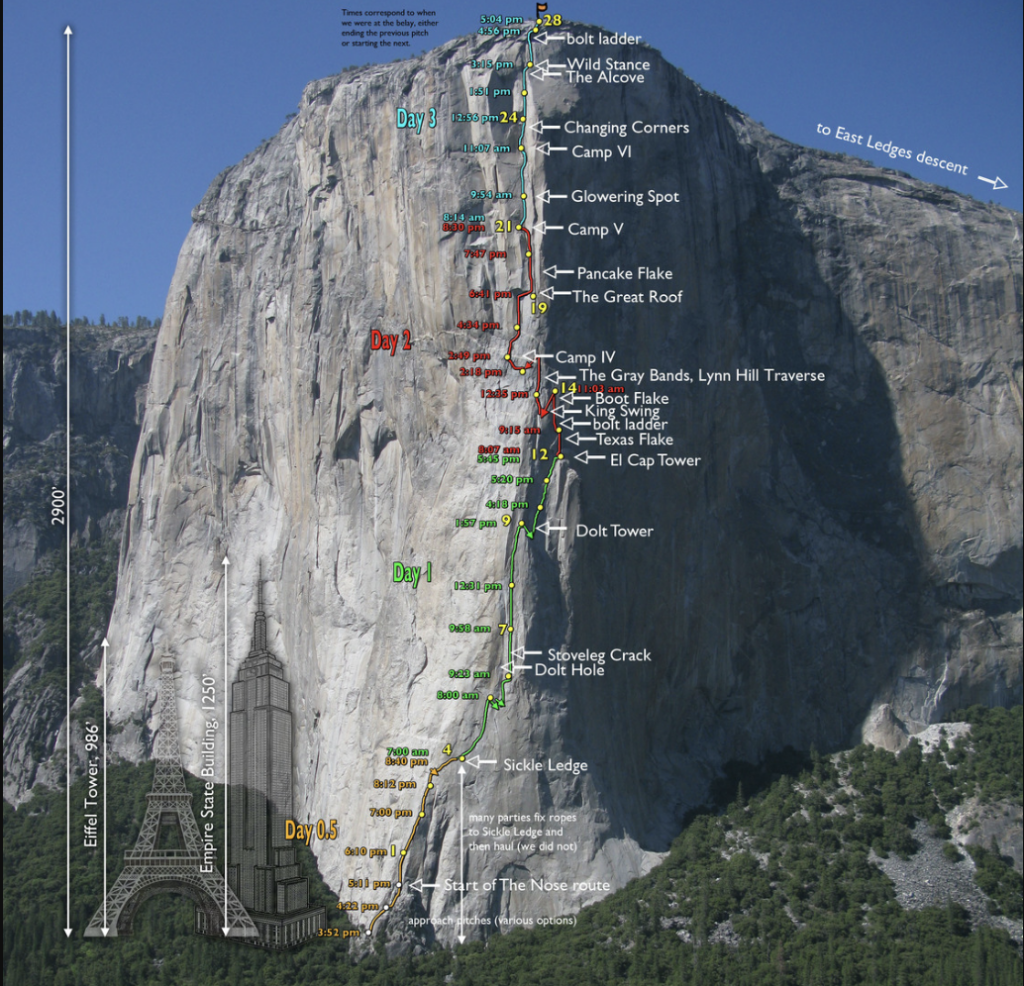
Trip Overview
here’s how you can actually do the thing


Hover over a point

#nose-map-container {
display: flex;
flex-direction: row;
justify-content: space-between;
margin: 0;
padding: 0;
}
#nose-map-container .image-container {
position: relative;
flex: 2;
display: flex;
justify-content: center;
margin-right: 20px;
}
#nose-map-container #main-image {
max-width: 100%;
height: auto;
position: relative;
}
#nose-map-container .hotspot {
position: absolute;
background: rgba(255, 255, 0, 0.3); /* Light yellow highlight */
border: 1px solid rgba(255, 255, 0, 0.8); /* Highlight border */
cursor: pointer;
transform: translate(-50%, -50%); /* Centers the hotspot */
}
#nose-map-container .details-container {
flex: 1;
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-start;
padding: 20px;
background: #f4f4f4;
}
#nose-map-container .details-image {
width: 100%;
height: auto;
margin-bottom: 20px;
}
#nose-map-container .details-text {
font-size: 1.2rem;
text-align: center;
}
/* Hide hotspots and add buttons for mobile */
@media (max-width: 768px) {
#nose-map-container {
flex-direction: column;
}
#nose-map-container .image-container {
margin-right: 0;
}
#nose-map-container .hotspot {
display: none;
}
#mobile-buttons {
display: flex;
flex-direction: column;
align-items: center;
margin-top: 20px;
}
#mobile-buttons button {
margin: 10px 0;
padding: 10px 20px;
background-color: #8bc34a;
color: white;
border: none;
border-radius: 5px;
font-size: 1rem;
cursor: pointer;
}
#mobile-buttons button:hover {
background-color: #7aa82d;
}
}




Hover over a point